Essai de visualisation : Différence entre versions
(→en live :) |
|||
| Ligne 39 : | Ligne 39 : | ||
==en live :== | ==en live :== | ||
| + | |||
| + | test correction du flux fablabo : | ||
| + | |||
| + | {{#ask: [[Category:Projets]] | ||
| + | | sort=Date de modification | ||
| + | | order=descending | ||
| + | | format=rss | ||
| + | | type=atom | ||
| + | | limit=100 | ||
| + | | searchlabel= Dernieres Minutes du Fablab | ||
| + | | title=Projets actifs | ||
| + | | page=no | ||
| + | | description=Dernieres Minutes de Fablabo | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
{{#widget:agregateur}} | {{#widget:agregateur}} | ||
Version du 3 octobre 2014 à 10:33
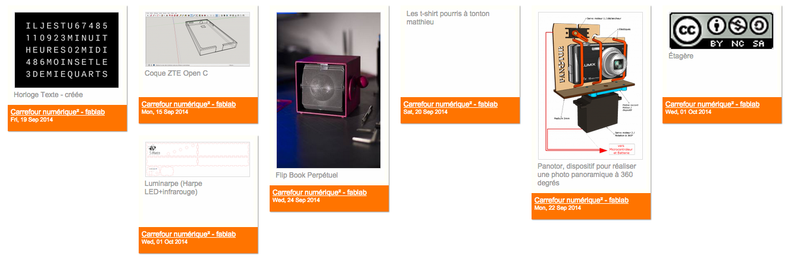
Voir l'essai sur le web ici: http://web.media.mit.edu/~labrune/fabdoc/visualrss/
J'ai mis deux flux RSS dans le code (ci-dessous) celui de Fablab cité des sciences et celui de fablabo (seul le premier s'affiche, je ne sais pas pourqoi)
La visualisation se fait avec un bout de code Javascript appelé Socialist - http://plugins.in1.com/socialist - https://github.com/iatek/jquery-socialist )
Le fichier zippé: http://web.media.mit.edu/~labrune/fabdoc/socialist-doc.zip
Le code utilisé pour l'essai web:
<html>
<head>
<link href="../jquery.socialist.css" rel="stylesheet" />
<script src="../jquery-1.11.1.js" type="text/javascript"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script src='../jquery.isotope.min.js'></script>
<script src='../jquery.socialist.js'></script>
<script type="text/javascript">
$(document).ready(function(){
$('#content').socialist({
networks: [
{name:'rss',id:' http://carrefour-numerique.cite-sciences.fr/fablab/wiki/feed.php?ns=projets'},
{name:'rss',id:' http://fablabo.net/wiki/Sp%C3%A9cial:Ask/-5B-5BCategory:Projets-5D-5D/-3FDescription/-3FImage/limit%3D30/order%3DDESC/sort%3D_MDAT/format%3Drss/title%3DProjets-20actifs/description%3DDernieres-20Minutes-20de-20Fablabo'},
]
});
}); </script>
</head> <body>
</body> </html>
en live :
test correction du flux fablabo :