Tuto Inkscape+Laserengraver : Différence entre versions
(Page créée avec « {{Projet |status=Fonctionnel |status_pub=Publié |image=Tutoping11.png |description=tutoriel d'un dessin Inkscape avec découpe, gravure et raster |license=CC-by-sa-3.0 -... ») |
|||
| Ligne 5 : | Ligne 5 : | ||
|description=tutoriel d'un dessin Inkscape avec découpe, gravure et raster | |description=tutoriel d'un dessin Inkscape avec découpe, gravure et raster | ||
|license=CC-by-sa-3.0 - Creative Commons Attribution CC-by-sa-3.0 France | |license=CC-by-sa-3.0 - Creative Commons Attribution CC-by-sa-3.0 France | ||
| + | |contributeurs=VincentDupre3, | ||
|ingrédients=Bois, | |ingrédients=Bois, | ||
|machines=Laser-Smoothignstech, | |machines=Laser-Smoothignstech, | ||
|source=http://fablabo.net/wiki/Fichier:PING.png | |source=http://fablabo.net/wiki/Fichier:PING.png | ||
}} | }} | ||
| − | |||
Ce tutoriel a pour but de passer en revue les différentes opérations courramment utilisées sur Inkscape et l'extension Laserengraver. L'idée est de pouvoir visualiser les étapes successives à réaliser. | Ce tutoriel a pour but de passer en revue les différentes opérations courramment utilisées sur Inkscape et l'extension Laserengraver. L'idée est de pouvoir visualiser les étapes successives à réaliser. | ||
Version actuelle en date du 12 septembre 2017 à 10:02
tutoriel d'un dessin Inkscape avec découpe, gravure et raster
Contributeur·ice·s
Statut du projet
Fonctionnel
Statut de la publication
Publié
License
CC-by-sa-3.0 - Creative Commons Attribution CC-by-sa-3.0 France
Inspiration
Fichiers source
Machines
Matériaux
Lien
Ce tutoriel a pour but de passer en revue les différentes opérations courramment utilisées sur Inkscape et l'extension Laserengraver. L'idée est de pouvoir visualiser les étapes successives à réaliser.
Objet :
Nous allons réaliser un petit logo de Ping, ayant l'avantage d'être exhaustif au niveau des fonctions de la machine utilisées :
- la découpe pour le tour de l'objet
- la gravure pour "l'extérieur" du logo
- le raster pour les lettres au milieu
Dessin Inkscape
Avant d'ouvrir Inkscape, il va s'agir de récupérer une image du logo de Ping pour avoir les bonnes proportions (voir fichiers joints).
Récupérer un motif vectorisé
Pour insérer l'image dans Inkscape, on peut soit la glisser directement, soit aller dans "Fichier --> Importer".
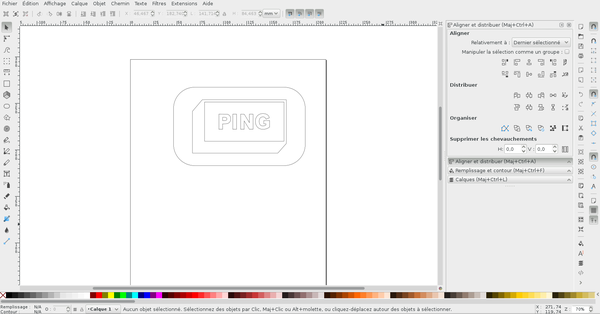
Maintenant qu'on a l'image, il faut la transformer en chemins pour pouvoir travailler dessus. Pour cela, aller dans "Chemin --> Vectoriser le bitmap". Là, il faut choisir les paramètres de vectorisation. Pour une image comme celle-ci, une passe simple avec un seuil de luminosité à 0.7 convient bien (la case "Aperçu en direct" permet de voir le rendu). Valider et fermer la fenêtre. Une fois la vectorisation effectuée, on peut supprimer l'image, qui ne nous servira plus pour la suite du projet.
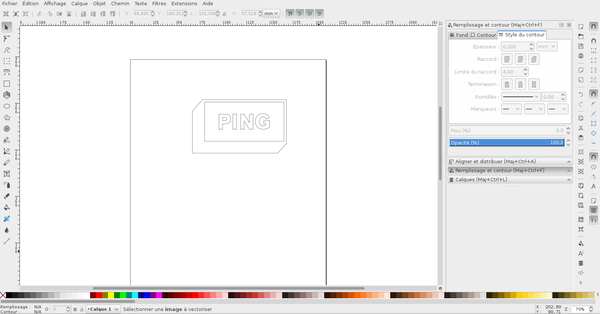
Ensuite, en allant dans "Objet --> Remplissage et contour", on peut enlever le fond de l'objet, mettre un contour, et dans "Style du contour", le mettre à 0.25mm d'épaisseur. Ainsi, on peut voir ce qu'il se passera après passage dans la machine (le diamètre du laser est de 0.25mm). C'est joli mais c'est à peine ce qu'on veut !
Travailler le motif comme voulu
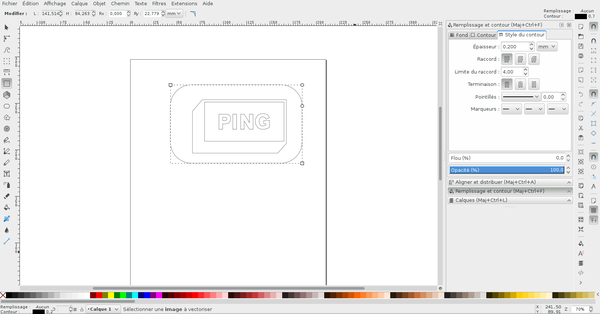
L'étape suivante est de rajouter un rectangle de découpe autour de l'objet. On utilise l'outil "Rectangle", auquel on peut éventuellement arrondir les angles avec le petit rond blanc dans le coin en haut à droite du rectangle.
Une fois la dimension du rectangle choisie, on peut aller dans "Objet --> Aligner et distribuer", et centrer le logo par rapport au rectangle. Pour cela, cliquer sur "Centrer selon un axe vertical", et "Centrer selon un axe horizontal".
Ensuite, il va falloir préparer les lettres pour du raster.
La première étape va être de sélectionner le logo, et d'aller dans "Chemin --> Séparer". Ainsi, on a accès à chacune des lettres indépendamment du cadre.
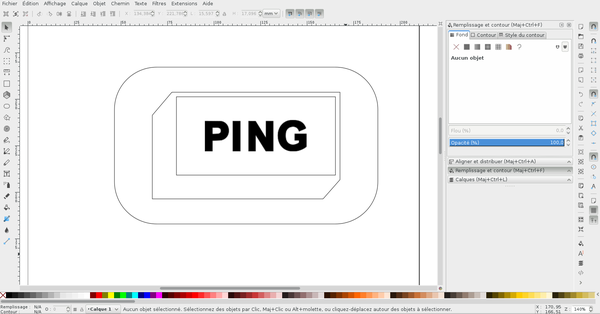
Il faut maintenant mettre un fond noir sur les lettres. Pour le "I", le "N", et le "G", il suffit d'aller dans "Remplissage et contour", de coher la case pour mettre un fond, et choisir le noir.
Pour le "P", c'est un peu plus particulier, puisqu'il faut garder le petit trou intérieur en blanc. Pour cela, sélectionner les deux chemins, le petit intérieur et le grand extérieur, et aller dans "Chemin --> Différence". Maintenant, il n'y a plus qu'un seul chemin pour la lettre "P", qu'on peut remplir en noir.
Une fois les quatre lettres remplies, elles correspondent visuellement au rendu que nous souhaitons. Il va falloir, par contre, transformer ce texte en image. En effet, le mode raster traite des images, et non des chemins. Il faut pour cela sélectionner les quatre lettres, et aller dans "Edition --> Faire une copie bitmap". Ainsi, on obtient le texte sous forme d'image, et on peut supprimer les quatre lettres sous forme de chemins, qui ne nous serviront plus à ce stade.
Préparer le fichier pour l'export en gcode
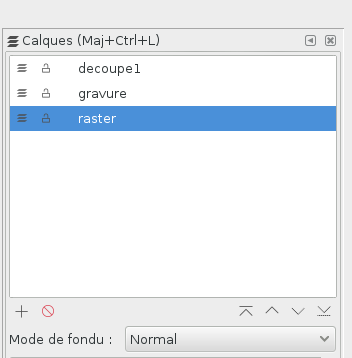
Maintenant que le fichier est prêt d'un point de vue présentation, il va falloir organiser les calques pour l'extension Laserengraver. Pour ouvrir la fenêtre des calques, aller dans "Calque --> Calques". Pour ce fichier, il va falloir 3 calques, qu'on peut ajouter en cliquant sur le "+" de la fenêtre calques. Il faut un calque pour chaque type d'action, sauf éventuellement pour la découpe, quand il y a des découpes internes à d'autres découpes, il en faut plusieurs, qu'on hiérarchise en les numérotant. Ce n'est pas le cas ici; il y aura donc :
Pour la découpe, un calque "découpe" Pour la gravure, un calque "gravure" Pour le raster, un calque "raster"
Une fois les 3 calques créés, il faut déplacer chaque élément dans le calque correspondant. Pour cela, sélectionner l'élément, faire clique droit, et "Déplacer vers le calque...", puis choisir le calque correspondant.
Une fois les déplacements effectués, on peut vérifier si tout est bien où il faut en cliquant sur l'icône avec 3 petites lignes ondulées à gauche du nom des calques, dans la fenêtre calques. Ainsi, on affiche ou on cache le calque. Autrement, en cliquant sur un élément, on peut voir, dans la barre de discussion en bas de l'écran, dans quel calque est l'objet.
L'extension Laserengraver
Le fichier est maintenant prêt à être transformé en gcode. Pour commencer, aller dans "Extensions --> Laserengraver --> Smoothie-laser" pour accéder à l'extension.
____________________________________________________________________________________________
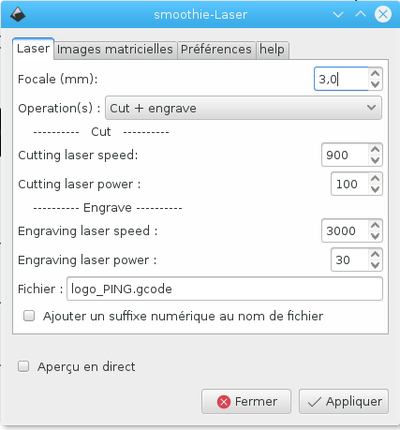
Dans l'onglet "Laser", on a :
- La focale : elle correspond à l'épaisseur du matériau usiné
- Operation(s) : cela dépend des actions à effectuer. Dans notre cas, il faut choisir "Cut + engrave"
- Cutting laser speed : la vitesse de coupe du laser, généralement entre 500 et 1000
- Cutting laser power : la puissance de coupe du laser, généralement proche de 100%
- Engraving laser speed : la vitesse de gravure du laser, souvent plus grande que pour la découpe
- Engraving laser power : la puissance de gravure du laser, souvent moins grande que pour la découpe
- Fichier : c'est le nom que prendra le gcode
____________________________________________________________________________________________
Il faut ensuite aller dans l'onglet "Images matricielles", où l'on a les caractéristiques du mode raster. ce morceau de l'extension fonctionne en transformant les images qu'il trouve dans le fichier en instructions gcode. Pour ce faire, il passe les images en noir et blanc, regarde le niveau de gris de chaque pixel, entre 0 et 255, et effectue une règle de proportionnalité avec les réglages qu'on lui donne pour convertir ce niveau de gris en puissance de laser. Les différents réglages sont :
- Engrave raster : on coche cette case car on va utiliser ce mode.
- Laser speed : la vitesse de gravure du laser
- Min laser power (white) : la puissance qui correspondra au blanc; idéalement, 0, si on ne veut pas voir le fond de l'image gravé.
- Max laser power (black) : la puissance qui correspondra au noir; dans notre cas, il n'y a que du noir, donc il n'y aura que cette puissance.
- Engrave dpi : la résolution à laquelle la machine va graver l'image. Plus le nombre est grand, plus le laser fera de lignes successives, augmentant ainsi aussi le temps. Pour une petite image de 10x10cm, on peut mettre 200 sans perdre trop de temps. Par contre, pour des tailles plus grandes, de l'ordre de 25x25cm ou plus, il vaut mieux descendre à 150 pour ne pas avoir des fichiers qui prennent une journée entière à usiner.
- Focale : ce réglage est fait pour changer la focale uniquement pour le raster. En faisant ça, on obtient un trait de laser qui peut être différent et peut offrir des effets originaux.
____________________________________________________________________________________________
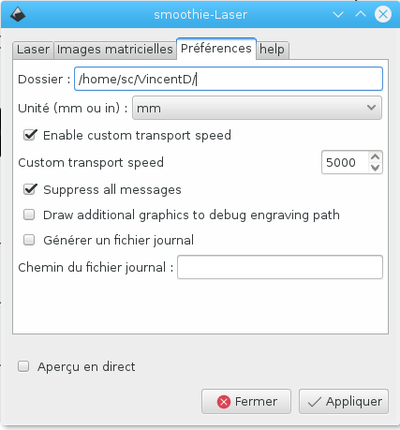
Dans l'onglet "Préférences", on a :
- Dossier : c'est le dossier où sera déposé le gcode généré.
- Unité : l'unité de distance du gcode. Laisser en mm !
- Enable custom transport speed : pour appliquer une vitesse de transport personnalisée. 5000 ou 6000 sont les valeurs habituelles.
Le reste de l'onglet n'est pas primordial, le laisser tel quel.
ATTENTION !
Il faut penser à revenir sur l'onglet "Laser" avant de cliquer sur "Appliquer", sinon l'extension ne fonctionne pas.
Maintenant que le gcode est créé, il peut s'avérer utile d'aller jeter un coup d'oeil dedans, afin de vérifier qu'il n'y a rien d'anormal.
Résultat
Et voilà !