ConceptionElectronique : Différence entre versions
(→dessin) |
(→Kicad) |
||
| Ligne 131 : | Ligne 131 : | ||
du coup j'essaye de convertir les librairies eagle fournies par le MIT avec l'outil [http://www.modulbot.com/download.html eaglelbr2kicad] | du coup j'essaye de convertir les librairies eagle fournies par le MIT avec l'outil [http://www.modulbot.com/download.html eaglelbr2kicad] | ||
| + | |||
| + | j'ai réussi mais des ugs demeurent, comme la dimension des composants dans le schéma....à suivre | ||
==simulation== | ==simulation== | ||
Version du 10 mars 2014 à 23:18
exercice de conception electronique à travers la fabacademy
redessiner le hello world en ajoutant au moins une led et un bouton.
l'occasion de tester différents éditeurs electronique.
Sommaire
sujet
Redessiner le circuit hello world en ajoutant au moins une led et un bouton (et les résistances éventuellement nécessaires)
analyse du circuit
puce
la puce est un ATtiny44 ssu : la fiche technique nous aidera bien
4 pins sont libres : à gauche PB2 et PA7 , à droite pA2 et PA3
Les deux ports (A et B) sont bi directionnels avec des résistances pullup intégrées.
Le port A contient des pins 8bits
Le port B des pins des pins 4 bits
led
je vais utiliser une led rouge. d'après sa fiche technique,
continuous forward current = 30mA
tension de seuil = 2V
le circuit sera alimenté en 5V donc il faut ajouter une résistance:
R = ( 5 - 2 ) / 0,03 = 100 Ohms
Il existe une calculatrice en ligne ici : http://led.linear1.org/1led.wiz
bouton
le bouton sera un switch NO (normaly open)
J'ai vérifié dans le datasheet la forme des pads pour ne pas me tromper de sens car il a 4 broches.
Je le cable en direct car j'utiliserais une resistance pullup interne au controleur.
dessin
fabmodules
COmme les fabmodules font (presque) tout, il est possible de dessiner des PCB avec, sous la forme d'un language descriptif de composant : c'est un HDL : Hardware description language.
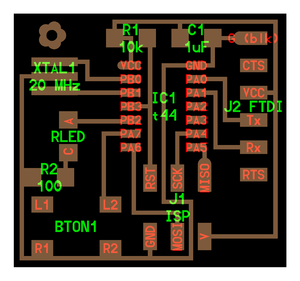
Je suis partit du fichier hello.ftdi.44.cad que j'ai modifié en déplaçant un peu les composants, et en ajoutant les miens :
LED1=LED_1206('RLED')
pcb=LED1.add(pcb,XTAL1.x+0.05,XTAL1.y-.22,z,angle=-90)
pcb = wire(pcb,w,
LED1.pad[1], IC1.pad[5])
R2 = R_1206('R2\n100'); pcb=R2.add(pcb,LED1.x-0.07,LED1.y-.15,z,angle=0)
pcb = wire(pcb,w,
LED1.pad[2], R2.pad[2])
BUTTON1=button_6mm('BTON1')
pcb=BUTTON1.add(pcb,XTAL1.x+0.08,XTAL1.y-.55,z,angle=0)
pcb = wire(pcb,w,
BUTTON1.pad[4], point(IC1.pad[6].x-0.1,IC1.pad[6].y,z))
pcb = wire(pcb,w,
point(IC1.pad[6].x-0.1,IC1.pad[6].y,z), IC1.pad[6])
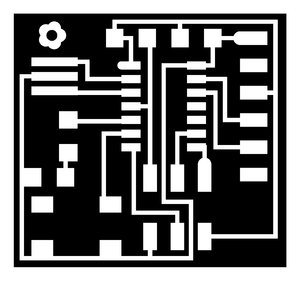
Pour obtenir le dessin du PCB, j'ai utilisé make_cad_png en choisisant la sortie
comme je trouvais ça un peu austère, j'ai rajouté ma petite touche personnelle :
class flower(part):
def __init__(self,r=.05,npetals=5):
self.value =
self.pad = [point(0,0,0)]
self.labels = []
d = r/2
p = d*1.1
self.shape = circle(p,0,d)
for i in range(1,npetals):
self.shape = add(self.shape,rotate_z(circle(p,0,d), float(360*i/npetals)))
self.shape=subtract(self.shape,circle(0,0,d*0.9))
ainsi
LOGO=flower(0.05,5)
pcb=LOGO.add(pcb,x+0.14,y+0.85,z)
dessine une belle fleur.
Malgré un abord difficile, j'ai trouvé fabmodule plutot simple à utiliser, d'autant que le code étant en python, on peu le manipuler à loisir avec ce langage.
Par contre le routage est complètement manuel, et l'espace minimum entre les pistes n'est pas contraint...
Kicad
simple d'abord
un éditeur de librairies rapide : http://kicad.rohrbacher.net/quicklib.php
un tutoriel en français : http://www.elektronique.fr/documents-pour-le-site/documentation/Tutorial-Kicad-FR.pdf
un certain nombre de librairies : http://library.oshec.org/ qui ont l'air obsolettes
du coup j'essaye de convertir les librairies eagle fournies par le MIT avec l'outil eaglelbr2kicad
j'ai réussi mais des ugs demeurent, comme la dimension des composants dans le schéma....à suivre
simulation
Pour simuler les composants que j'ai ajouté au circuit, j'utilise Qucs logiciel libre de simulation électronique.
J'ai suivit le tutoriel sur le site du projet.
construction
fraisage
J'ai fraisé le circuit avec la modela et fabmodules.
Comme avec le fabISP, j'ai utilisé une pointe de javelot.
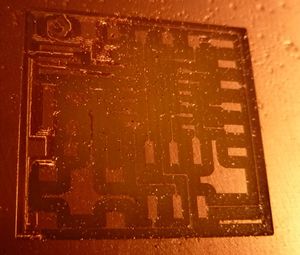
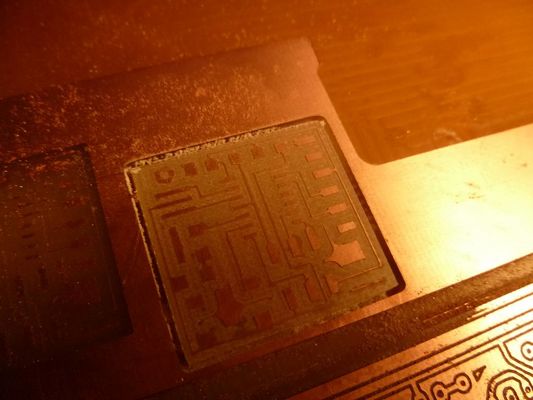
Par contre cette pointe est usée, elle fait maintenant des traces plus large que 0.4mm, alors la carte était mal tracée : ci dessous, le raté et le coupable...
J'ai donc réglé la taille de l'outil à 0.45mm.
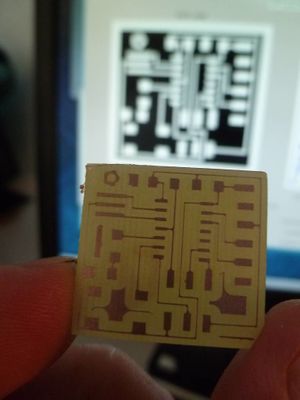
Finalement, je suis arrivé à un résultat assez satisfaisant :
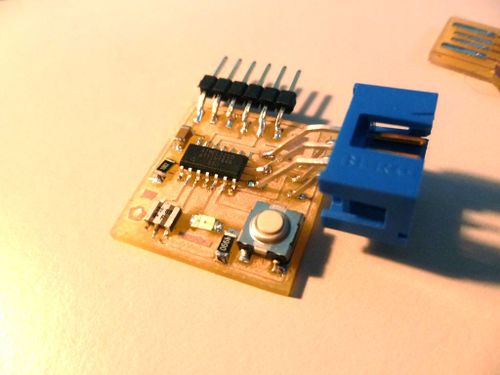
soudure des composants
Je progresse doucement dans la soudure de composants CMS.
en attendant d'avoir des résistances de 100 Ohms, j'en ai mis une de 499 après la led : celle-ci s'allumera un peu moins vivement.