Inkscape pour la fabrication numérique : Différence entre versions
m (→Cas des formes à l'intérieur d'autres formes) |
(→Hachures) |
||
| (5 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 97 : | Ligne 97 : | ||
=== Hachures === | === Hachures === | ||
| − | + | '''Obsolète | |
| + | utiliser l'extension HACHFILL | ||
Lien vers le tuto de [http://carrefour-numerique.cite-sciences.fr/fablab/wiki/doku.php?id=trucs_astuces:inkscape_les_effets_de_chemin_croquis_et_hachures_pour_gravure_laser Carrefour Numérique] | Lien vers le tuto de [http://carrefour-numerique.cite-sciences.fr/fablab/wiki/doku.php?id=trucs_astuces:inkscape_les_effets_de_chemin_croquis_et_hachures_pour_gravure_laser Carrefour Numérique] | ||
| Ligne 124 : | Ligne 125 : | ||
#On reliera chacun des bouts avec [[File:icon_joint_inkscape.png]] | #On reliera chacun des bouts avec [[File:icon_joint_inkscape.png]] | ||
#Enfin on applique le hachurage | #Enfin on applique le hachurage | ||
| + | |||
| + | |||
| + | ==== Voici d'autres façons pour générer des hachures sur Inkscape ==== | ||
| + | https://archive.fablabo.net/wiki/Générer_des_hachures_sur_Inkscape | ||
=== Engrenages === | === Engrenages === | ||
Version actuelle en date du 11 juin 2024 à 15:01
Utiliser Inkscape pour les machines de découpe à commande numérique
Statut du projet
Prototype
Statut de la publication
Publié
License
CC-by-sa-3.0
Inspiration
Fichiers source
Machines
Matériaux
Lien
Cette page fablabo s’intéresse aux fonctionnalités d'Inkscape utiles pour la fabrication numérique. Pour plus d'informations d'ordre général sur Inkscape (installation, documentation et ressources, extensions), voir la page Inkscape
Inkscape pour les machines de découpe numérique ?
L'objectif de se document est de montrer comment on peut avantageusement tirer parti d'inkscape pour utiliser des machines de découpe numérique, bien que ce logiciel soit avant tout un logiciel orienté "dessin" et non "CAO". Le but n'est pas d'apprendre les bases mais on y reviendra quand même.
Comprendre la structure d'un document svg
Le format svg est un code organisé sous forme d'une suite d'objets. Chaque objet étant défini par un type, des coordonnées dans l'espace, et des caractéristiques associées à son type.
Les opérations de base et leurs raccourcis
Couleurs de remplissage et contour
Les couleurs nous préoccupent bien peu quand on s'occupe de découpe, mais la manipulation des contours est très utile. Tout ça peut se faire à la souris dans la fenêtre "Remplissage et contours (Ctrl+Maj+F)". Mais comme on ne s'occupe pas du code html des couleurs qu'on choisit, on peut utiliser directement la palette de couleur situé en bas de l'écran.
- cliquer sur une couleur pour choisir une couleur de remplissage
- cliquer sur la petite croix pour supprimer le remplissage
- Maj+Clic sur une couleur pour créer un contour ou choisir une couleur de contour
- Maj+Clic sur la petite croix pour supprimer le contour
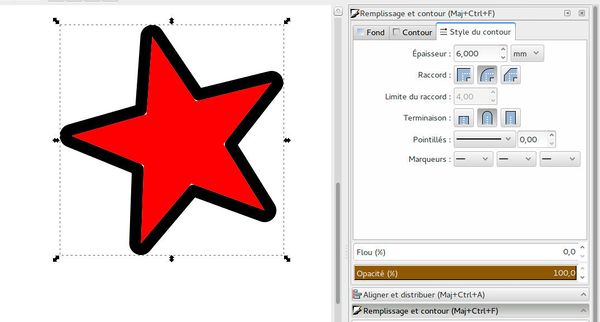
Pour la découpe, le seul réglage qu'on peut encore aller utiliser dans la fenêtre "Remplissage et contours (Ctrl+Maj+F)" est l'épaisseur du contour, et sa forme (Raccord, Terminaison).
IL FAUDRA RAJOUTER AUSSI DES IMAGES QUI AIDENT À MIEUX COMPRENDRE
Grouper / Dégrouper
Il semble indispensable d'utiliser les groupes de façon intensive pour être efficace. On peut utiliser le menu déroulant objet mais c'est beaucoup plus rapide avec le clavier :
- Ctrl+G : groupe
- Ctrl+Maj+G : dégrouper
Il n'est pas possible de grouper des éléments qui appartiennent à différents calques. Les objet seront donc déplacés sur le calque courant.
Combiner / Séparer
"Combiner/Séparer" ressemble à "Grouper/Dégrouper" mais les deux sont pourtant des opérations très différentes. "Grouper" permet d'assembler plusieurs éléments pour les déplacer, les déformer ensemble, tout en gardant leur existence propre en tant que primitives: un cercle reste un cercle, du texte reste du texte, etc. "Combiner" des objets revient à fusionner les différents chemins qui composent chacun des objets. Ils seront donc transformés en chemin, et tous ces chemins seront fusionné en un seul chemin qui peut être discontinu.
- Ctrl+K : Combiner
- Ctrl+Maj+K : Séparer
Union (fusionner)
Uniquement sur les dessins transformés en chemin.
"Union" est aux formes de que "Combiner" est au chemins. Il ne s'agit pas juste d'une opération d'assemblage mais d'une opération booléenne, ce qui signifie qu'elle prend en compte les superpositions de forme, ce que ne fait pas l'opération "Combiner".
Un exemple d'utilisation que l'on peut faire avec des opérations booléennes:
- Nid d'abeille:vidéo sur le site de carrefour numérique
Copier /coller
Le contenu du presse-papier sera collé à l'emplacement de la souris.
problème copier / coller sous mac
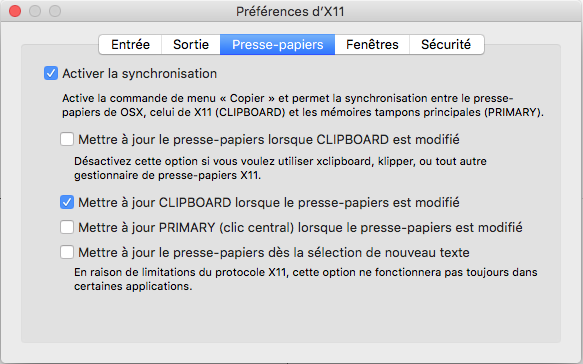
Attention, sur mac, il peut y avoir un problème, l'élément collé devient une image ! C'est un souci d'interprétation qui vient du programme XQuartz / X11. Pour le résoudre, il faut donc aller dans les préférences X11, onglet presse-papier puis décocher la synchronisation et relancer Inkscape.
Copie d'écran du presse papier d'Xquartz bien paramétré :

Dupliquer
A la différence du copier/coller, il superpose le nouvel objet au dessus de l'ancien, ce qui permet de conserver les positions de l'objet (très utile pour les changements de calques, déplacement suivant un seul axe...)
Clonage
On retrouve les outils de clonage dans /Edition/Cloner/
Le plus utile reste: "Créer un pavage avec les clones" Cela permet de reproduire l'objet plusieurs fois en translation suivant l'horizontal et la verticale, en rotation, en symétrie, homothétie...
On n’oubliera pas de convertir les clones en chemins en les déliant (Maj+Alt+D)
Les opérations de transformation de chemin
Pointillés
Cela permet de transformer les pointillés apparents en chemin pour qu'ils soient réellement pris en compte par les machines.
- Dans le style de contour on sélectionnera le type de pointillés que l'on souhaite.
- On fera Chemin/Objet en chemin
 (Maj+Ctrl+C)
(Maj+Ctrl+C) - Puis dans les extensions on trouvera /Modifier le chemin/Convertir en tirets
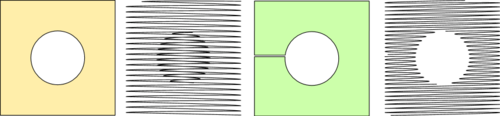
Hachures
Obsolète utiliser l'extension HACHFILL
Lien vers le tuto de Carrefour Numérique
Cette fonction permet de remplir un chemin fermé par des trais plus ou moins répartis, très utile avoir un effet raster, en étant beaucoup plus rapide que ce dernier.
- On sélectionnera le chemin voulu (les objets doivent être des chemins
 !)
!) - On ira dans /Chemin/Effet de chemin (Maj+Ctrl+7)
- On utilisera le "+" bleu du bandeau à droite
- On sélectionnera "Hachure"
- On réglera les tous les paramètres du volet à droite à 0 et on décochera les deux cases
- On prendra l'outil "sélection de nœud"

- On remarque que des points verts apparaissent
Cas des formes à l'intérieur d'autres formes
- Il faudra combiner les chemins (Ctrl+K)
- On prendra l'outil "sélection de nœud"

- Choisir un nœud sur la forme 1
- Le dédoubler avec

- Choisir un nœud sur la forme 2
- Le dédoubler avec

- On bougera un peu les nœuds pour pouvoir les sélectionner
- On reliera chacun des bouts avec

- Enfin on applique le hachurage
Voici d'autres façons pour générer des hachures sur Inkscape
https://archive.fablabo.net/wiki/Générer_des_hachures_sur_Inkscape
Engrenages
Avec l’extension /Rendu/Engrenage , on a la possibilité de créer des chemins d'engrenages ou de crémaillères.
Créer des assemblages
Pour faire des assemblages plusieurs méthodes sont possibles, on peut utiliser de la colle, de la visserie, ou encore des ajustements.
Ajustement
On retrouve ici un fichier svg permettant de tester des différents ajustements pour les assemblages à la découpe laser
- Pour les plaques de: (format du fichier 125x40mm)
- 3mm d'épaisseur : File:Test_Ajustement_e3.svg
- 4mm d'épaisseur : File:Test_Ajustement_e4.svg
- 5mm d'épaisseur : File:Test_Ajustement_e5.svg
- 6mm d'épaisseur : File:Test_Ajustement_e6.svg
- 7mm d'épaisseur : File:Test_Ajustement_e7.svg
- 8mm d'épaisseur : File:Test_Ajustement_e8.svg
Il suffira ensuite de générer un gcode avec les vitesses adaptées au matériau utilisé.
Pour chaque matériau les vitesses et puissances de découpes sont différentes, donc la largeur de saignée varie. Ainsi pour savoir quels ajustements seront serrés ou larges, il convient de faire un essai avant.
Usuellement on a 4 ajustements possibles
- Large: Ici on a du jeu, ça tombe tout seul.
- Ajusté: C'est la limite entre le ça bouge et ça bouge pas, en général ça bouge quand on effleure l'objet.
- Serré: Un petit montage en force est nécessaire, c'est le principe, mais du coup tout tient tout seul.
- Impossible: On a passé la limite, on ne peut pas faire d'assemblage.
Utilisation de la plaque
On a deux types d'objet:
- Les arbres noté sur eux de 0 à +0,5 avec une petite flèche.
- Les alésages notés sur la plaque de 0 à -1,0.
On va placer les arbres dans les alésages pour percevoir les ajustements possibles.
Usuellement on choisit l'arbre 0 et on teste les alésages.
Pour ce qui est des valeurs, elles sont en mm, et la somme des valeurs de l'arbre et de l'alésage donne l'ajustement.
Essai effectuée
| Matériau | Épaisseur (mm) | Vitesse (mm/min) | Puissance (%) | Ajusté | Serré | Impossible | Remarque |
| Peuplier | 5 | 1000 | 100 | -0,5 | -0,7 | -0,9 | |
| Okoumé | 5 | 450 | 100 | -0,10 | -0,12 | -0,14 | Bords très poussiéreux |
Produire un chemin pour une CNC
Depuis la version 0.91, une extension bien pratique permettant de générer du Gcode est inclue: Programmation de commande numérique. La documentation originale en anglais mâtiné de russe se trouve ici : http://www.cnc-club.ru/forum/viewtopic.php?f=33&t=35&start=20
Résumé en gif animé
Marche à suivre détaillée
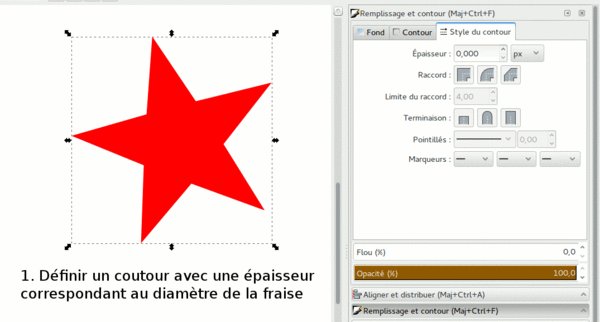
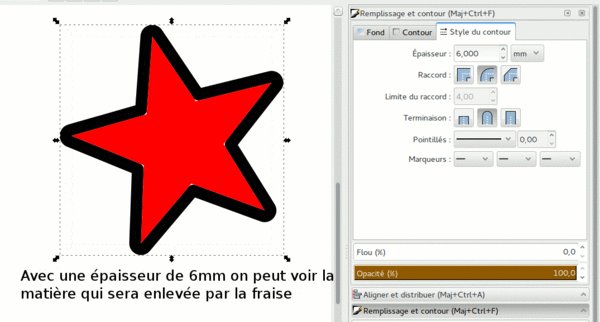
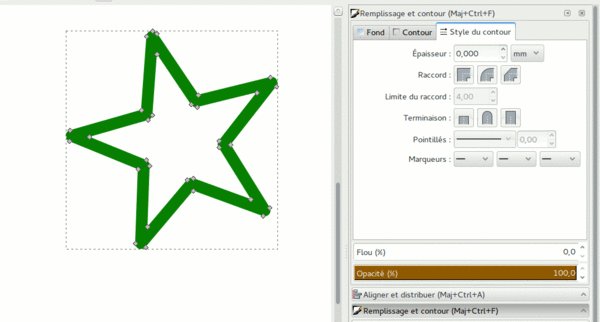
1. Définition du contour
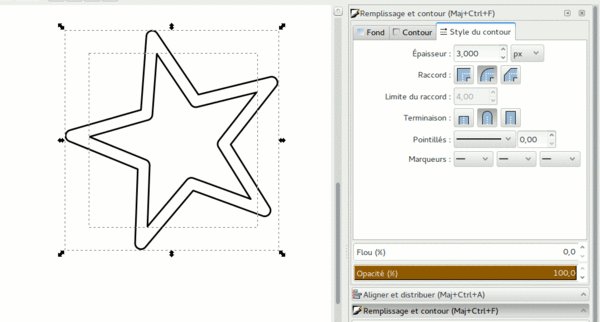
Définir un contour avec une épaisseur correspondant au diamètre de la fraise via la palette d'outils "Remplissage et contours". Ici, en haut à droite, les réglages pour une fraise droite de 6 mm.
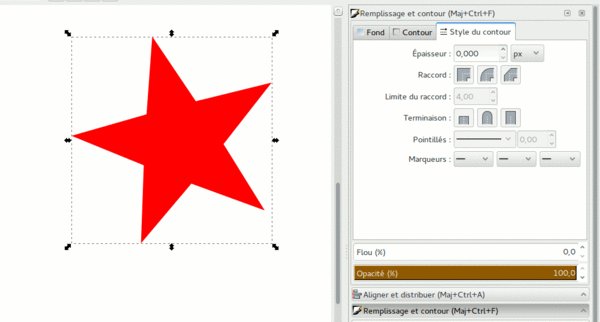
1b. supprimer le remplissage par l'onglet fond. On clique sur la croix pour ce faire.
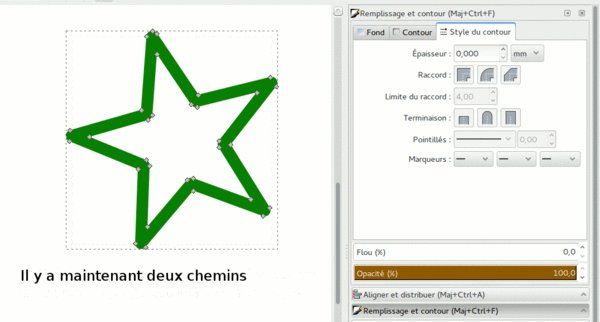
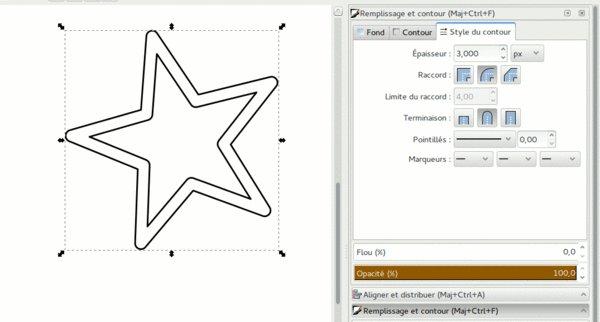
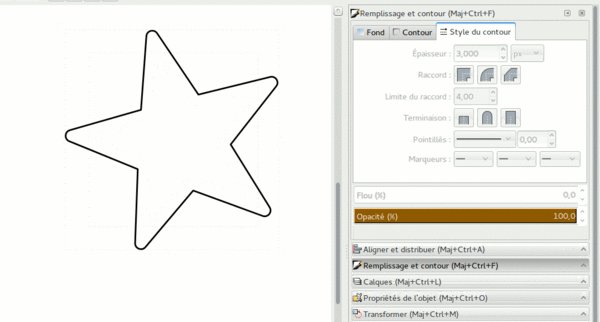
2. Convertir le contour du contour en chemin
> Chemin > Contour en chemin (Ctrl+Alt+C)
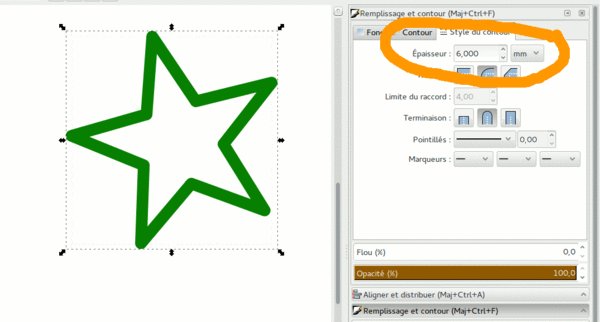
On peut ensuite supprimer le remplissage et définir un contour plus fin pour voir ce que ça donne.
Dans l'image ci-après, on utilise d'abord l'outil "édition de noeuds" (la petite flèche), pour voir les noeuds et donc les chemins que contient l'objet.
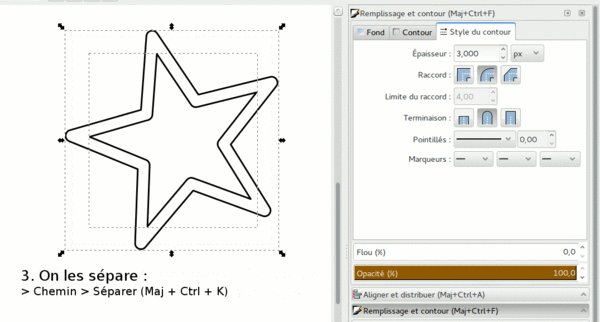
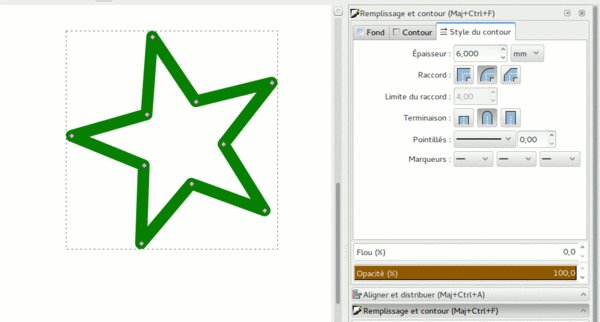
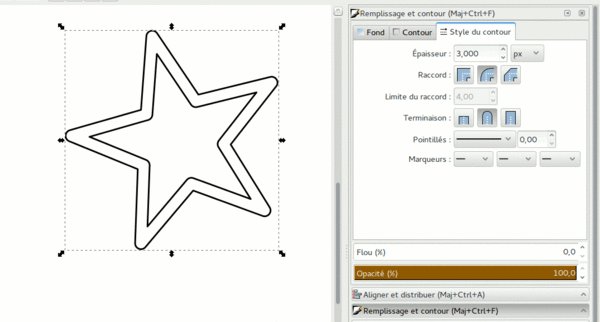
3. séparer les chemins
> Chemin > Séparer (Maj+Ctrl+K)
Cela sépare l'objet initial en deux objets contenant chacun un des contours du contour.
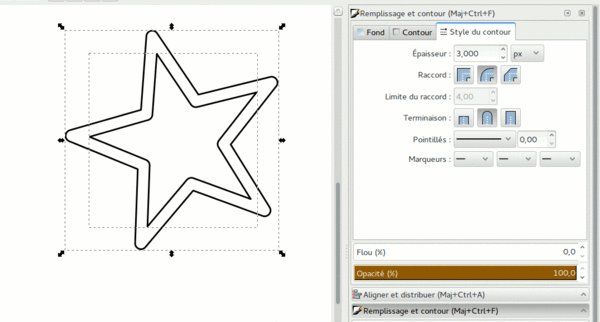
4. conserver le chemin qui convient
Conserver le chemin extérieur si c'est un contour extérieur, intérieur si c'est un trou ou un contour intérieur.
Dans le cas d'une pièce avec un trou, par exemple, les opérations précédentes auront créés 4 chemins.
5. voir si ça marche
Supprimer le remplissage et redéfinir une couleur de contour, et éventuellement une épaisseur, pour voir l'"empreinte" de la fraise, c'est à dire la matière qui sera enlevé par celle ci. (Ce mode d'affichage peut aider pour réaliser le calepinage.)
On peut également conserver une copie de l'objet d'origine (par exemple dans un autre calque) pour vérifier que l'on a conservé les bons chemins et que tout à l'air correct.
Liens divers
Tu peux profiter de la version stable récente en allant la chercher directement sur la page dédiée sur le site d'Inkscape.
http://fabacademy.org/archives/2014/tutorials/providence/Inkscape%20press%20fit%20tutorial.html
http://www.fabacademy.org/archives/2014/tutorials/providence/usingSnapSVG/
Une chaine youtube de tuto inkscape .!. En anglais .!. https://www.youtube.com/playlist?list=PLGLfVvz_LVvTSi9bKrvGR2_DBg0Tv8Dxo
laser/raster... https://jamesstokebrand.files.wordpress.com/2012/09/vectorandrastorfillengravingsample_blond_bamboo.jpg?w=900
Optimiser un svg
Site web permettant d'optimiser les fichier svg pour optimisé la matière première précieuse !
Si vous avez des pièces à découper dans un morceau de métal/plastique/bois, etc., vous voudrez organiser les pièces à découper pour utiliser le moins de matériau possible. Il s'agit d'un problème courant si vous utilisez un découpeur laser, un découpeur plasma ou une machine CNC. Ce logiciel Open Source organise automatiquement votre planche à découper
SVGnest : svgnest