Panneau d'accueil extérieur pour Plateforme C : Différence entre versions
| Ligne 9 : | Ligne 9 : | ||
|machines=Laser-Smoothignstech, | |machines=Laser-Smoothignstech, | ||
}} | }} | ||
| − | + | ||
==Objectif et présentation== | ==Objectif et présentation== | ||
Version actuelle en date du 7 juillet 2017 à 14:31
Ce panneau sert à rendre plus visible l'entrée de l'atelier.
Contributeur·ice·s
Statut du projet
Fonctionnel
Statut de la publication
Publié
License
CC-by-sa-3.0 - Creative Commons Attribution CC-by-sa-3.0 France
Inspiration
Panneaux des restaurants annonçants les menus
Fichiers source
Machines
Lien
Objectif et présentation
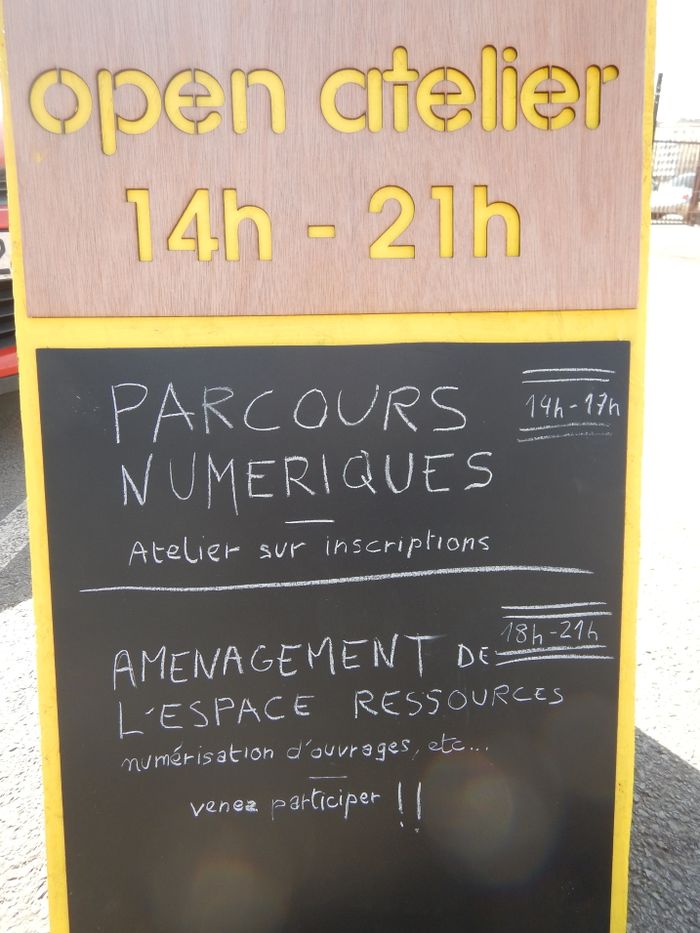
Ajouter de la visibilité pour le lieu, en particulier pour les personnes de passage sur le quai des antilles. Un côté du panneau montre le logo de Plateforme C et l'autre une partie qui peut "évoluer" avec trois panneaux à rajouter selon les activités de PFC : "Open atelier" pour le jeudi, "visite gratuite" pour le mardi soir, et "Apéro projet" pour les premiers jeudis du mois. En dessous de ces panneaux, on trouve une plaque peinte avec de la peinture "ardoise" qui permet d'écrire dessus à la craie.
Le support
Le support est composé de deux plaques de bois, liées entre elles par des charnières en haut. On a utilisé un bois lourd pour éviter que le panneau puisse tomber à cause du vent, et pour qu'il soit bien stable. Pour améliorer la visibilité des lettres, les plaques sont peintes en jaune pour faire un arrière plan. Pour le côté avec le logo, on a utilisé une plaque de bois fine, découpée comme un pochoir à la découpe laser. La plaque a ensuite été collée par dessus le support.
Pour que les lettres soient bien visibles alors qu'elles sont découpées, il faut généralement utiliser une police de caractère "stencil". De ce côté, j'ai modifié manuellement le logo, en rajoutant des barres là où je voulais garder de la matière. Ensuite j'utilise la fonction "différence" de Inkscape en sélectionnant la barre et la lettre ou l'objet à modifier.
Fichier Inkscape : File:panneau_ext.svg Fichier Gcode : File:panneau_ext.gcode
De l'autre côté on utilise également la découpe laser pour faire les trois plaques, en pochoir aussi. Pour pouvoir changer de plaque, on perce des trous aux extrémités hautes de celles-ci, et on ajoute deux vis en haut du support. Ainsi la plaque est tenue par les vis, et peut être remplacée par une autre plaque. Pour ces plaques, j'ai utilisé une police stencil directement : AG stencil.
Plaques : File:activites_ext.svg Gcode : File:activites_ext.gcode
En dessous de ces plaques, on rajoute une plaque de bois, peinte avec la peinture ardoise. Cela nous fait donc un petit tableau qui nous permet de mettre des informations plus spécifiques (comme pour Parcours Numérique sur la photo).

Pour finir, on rajoute un moyen d'empêcher au support de trop s'écarter. Pour cela on utilise une bande de tissus fixée par des lattes de bois à l'intérieur du support. On colle d'abord le tissu aux lattes avec de la colle à bois (après l'avoir coupé aux bonnes dimensions) et on visse ensuite ces lattes sur le support.
Matériel utilisé
Le panneau étant fait pour être mis à l'extérieur, il a fallu vernir les plaques de bois. Pour cela on a utilisé du vernis marin :

Pour faire un tableau ardoise, on a utilisé de la peinture spéciale. Cette peinture permet de transformer un matériau non poreux en tableau :