ConceptionElectronique : Différence entre versions
(→bouton) |
(→Kicad) |
||
| (49 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 38 : | Ligne 38 : | ||
R = ( 5 - 2 ) / 0,03 = 100 Ohms | R = ( 5 - 2 ) / 0,03 = 100 Ohms | ||
| + | |||
| + | Il existe une calculatrice en ligne ici : http://led.linear1.org/1led.wiz | ||
====bouton==== | ====bouton==== | ||
| Ligne 49 : | Ligne 51 : | ||
==dessin== | ==dessin== | ||
| − | je | + | |
| + | ===fabmodules=== | ||
| + | |||
| + | COmme les fabmodules font (presque) tout, il est possible de dessiner des PCB avec, sous la forme d'un language descriptif de composant : c'est un HDL : Hardware description language. | ||
| + | |||
| + | Je suis partit du fichier [http://academy.cba.mit.edu/classes/embedded_programming/hello.ftdi.44.cad hello.ftdi.44.cad] que j'ai modifié en déplaçant un peu les composants, et en ajoutant les miens : | ||
| + | <code lang=python> | ||
| + | LED1=LED_1206('RLED') | ||
| + | pcb=LED1.add(pcb,XTAL1.x+0.05,XTAL1.y-.22,z,angle=-90) | ||
| + | |||
| + | pcb = wire(pcb,w, | ||
| + | LED1.pad[1], | ||
| + | IC1.pad[5]) | ||
| + | |||
| + | R2 = R_1206('R2\n100'); | ||
| + | pcb=R2.add(pcb,LED1.x-0.07,LED1.y-.15,z,angle=0) | ||
| + | |||
| + | pcb = wire(pcb,w, | ||
| + | LED1.pad[2], | ||
| + | R2.pad[2]) | ||
| + | |||
| + | |||
| + | BUTTON1=button_6mm('BTON1') | ||
| + | pcb=BUTTON1.add(pcb,XTAL1.x+0.08,XTAL1.y-.55,z,angle=0) | ||
| + | |||
| + | |||
| + | pcb = wire(pcb,w, | ||
| + | BUTTON1.pad[4], | ||
| + | point(IC1.pad[6].x-0.1,IC1.pad[6].y,z)) | ||
| + | |||
| + | pcb = wire(pcb,w, | ||
| + | point(IC1.pad[6].x-0.1,IC1.pad[6].y,z), | ||
| + | IC1.pad[6]) | ||
| + | </code> | ||
| + | |||
| + | Pour obtenir le dessin du PCB, j'ai utilisé '''make_cad_png''' en choisisant la sortie | ||
| + | |||
| + | comme je trouvais ça un peu austère, j'ai rajouté ma petite touche personnelle : | ||
| + | <code lang=python> | ||
| + | class flower(part): | ||
| + | def __init__(self,r=.05,npetals=5): | ||
| + | self.value = '' | ||
| + | self.pad = [point(0,0,0)] | ||
| + | self.labels = [] | ||
| + | d = r/2 | ||
| + | p = d*1.1 | ||
| + | |||
| + | self.shape = circle(p,0,d) | ||
| + | for i in range(1,npetals): | ||
| + | self.shape = add(self.shape,rotate_z(circle(p,0,d), float(360*i/npetals))) | ||
| + | self.shape=subtract(self.shape,circle(0,0,d*0.9)) | ||
| + | </code> | ||
| + | |||
| + | ainsi | ||
| + | |||
| + | <code lang=python> | ||
| + | LOGO=flower(0.05,5) | ||
| + | pcb=LOGO.add(pcb,x+0.14,y+0.85,z)</code> | ||
| + | |||
| + | dessine une belle fleur. | ||
| + | |||
| + | [[fichier:Helloworld.cedric.cad.zip]] | ||
| + | |||
| + | |||
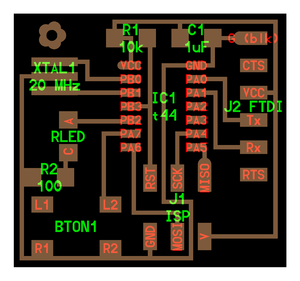
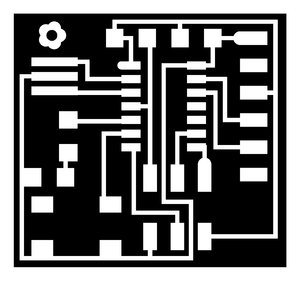
| + | [[image:Hello.ftdi.cedric.board.png|300px|j'ai du déplacer quelques composants pour laisser la place au bouton]][[image:Fab_helloWorld_pcb.png|300px]][[image:Hello.ftdi.cedric.interior.png|300px]] | ||
| + | |||
| + | Malgré un abord difficile, j'ai trouvé fabmodule plutot simple à utiliser, d'autant que le code étant en python, on peu le manipuler à loisir avec ce langage. | ||
| + | |||
| + | Par contre le routage est complètement manuel, et l'espace minimum entre les pistes n'est pas contraint... | ||
| + | |||
===Kicad=== | ===Kicad=== | ||
| − | + | J'ai aussi exploré rapidement Kicad | |
un éditeur de librairies rapide : http://kicad.rohrbacher.net/quicklib.php | un éditeur de librairies rapide : http://kicad.rohrbacher.net/quicklib.php | ||
| Ligne 60 : | Ligne 131 : | ||
un certain nombre de librairies : http://library.oshec.org/ qui ont l'air obsolettes | un certain nombre de librairies : http://library.oshec.org/ qui ont l'air obsolettes | ||
| − | du coup j'essaye de convertir les librairies eagle fournies par le MIT avec l'outil [http://www.modulbot.com/download.html eaglelbr2kicad] | + | du coup j'essaye de convertir les librairies eagle fournies par le MIT avec l'outil [http://www.modulbot.com/download.html eaglelbr2kicad] : ça donne [[Fichier:Kicad.fablib.zip]] |
| + | |||
| + | j'ai réussi mais des bugs demeurent, comme la dimension des composants dans le schéma....à suivre | ||
| + | |||
| + | ==simulation== | ||
| + | |||
| + | ===avec Qucs=== | ||
| + | Pour simuler les composants que j'ai ajouté au circuit, j'utilise [http://qucs.sourceforge.net/ Qucs] logiciel libre de simulation électronique. | ||
| + | |||
| + | J'ai suivit le [http://qucs.sourceforge.net/docs/getstarted.pdf tutoriel] sur le site du projet. | ||
| + | |||
| + | Qucs semble assez facile à prendre en main, mais je suppose que ça peut très vite devenir très compliqué pour simuler des circuits complexes. | ||
| + | |||
| + | ====modélisation==== | ||
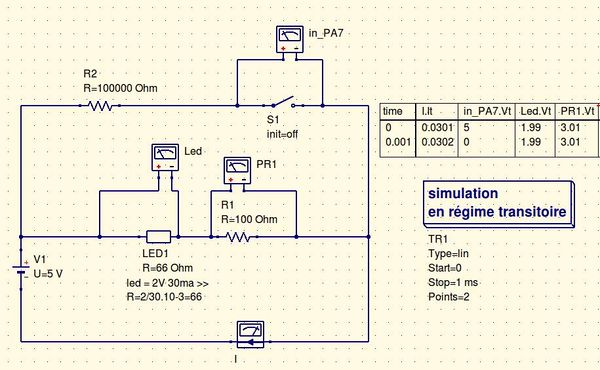
| + | [[image:HelloWorld.led.button.simulation.jpg|600px]] | ||
| + | |||
| + | [[fichier:HelloWorld.led.button.sch.zip]] | ||
| + | |||
| + | Comme il n'y avait pas de led dans la bibliothèque (que des diodes et je n'arrivais pas à retrouver les paramètres de ma led), j'en ai simulée une avec une résistance (à l'échelle de temps sur laquelle j'étudie le schéma, ça ne fait aucune différence). | ||
| + | |||
| + | J'ai ensuite ajouté des sondes, qui apparaissent sous la forme de voltmètres. | ||
| + | |||
| + | Puis j'ai placé une "Simulation en régime transitoire" de type linéaire, démarrant à 0 et finissant à 1ms, en 2 pas, pour avoir les valeurs dans le circuit dans deux états du bouton : ouvert et fermé. | ||
| + | |||
| + | Dans les paramètres du bouton, j'ai réglé le paramètre "time" à 1ms, qui correspond au temps qu'il met pour changer d'état. | ||
| + | |||
| + | Enfin, j'ai placé un tableau et sélectionné les valeurs à afficher. | ||
| + | Puis j'ai lancé la simulation. | ||
| + | |||
| + | ====conclusion==== | ||
| + | |||
| + | Le résultat correspond bien à ce que j'espérais : à l'entrée PA7, la résistance de pull-up provoque une tension de 5V quand le bouton est ouvert. Lorsqu'il est fermé, elle passe à 0V. | ||
| + | |||
| + | Pour la Led, cette simulation confirme que le choix d'une résistance de 100 Ohms provoquera effectivement une tension de 2V aux bornes de celle-ci. | ||
| + | |||
| + | |||
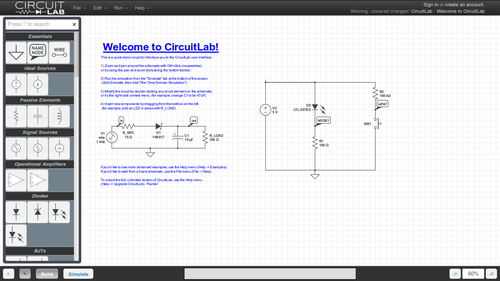
| + | ===avec circuitLab=== | ||
| + | |||
| + | [https://www.circuitlab.com circuitlab] est un logiciel en ligne de simulation électrique. | ||
| + | |||
| + | Il s'utilise dans un navigateur web, et est un peu plus simple que Qucs, quoique plus limité aussi. | ||
| + | |||
| + | [[image:Circuitlab.png|500px]] | ||
| + | |||
| + | j'ai quand même eu le temps de refaire le schéma avant d'être invité à créer un compte ;) | ||
| + | |||
| + | ==construction== | ||
| + | |||
| + | |||
| + | ===fraisage=== | ||
| + | J'ai fraisé le circuit avec la modela et fabmodules. | ||
| + | |||
| + | Comme avec le [[FabISP|fabISP]], j'ai utilisé une pointe de javelot. | ||
| + | |||
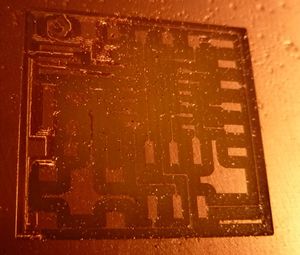
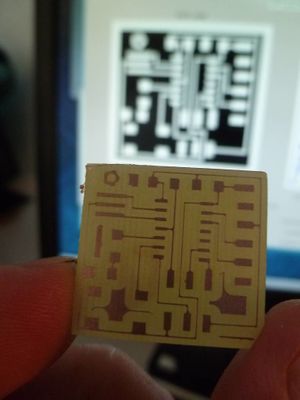
| + | Par contre cette pointe est usée, elle fait maintenant des traces plus larges que 0.4mm, alors la carte était mal tracée : ci dessous, le raté et le coupable... | ||
| + | |||
| + | [[image:Hello.first.fail.jpg|300px]][[image:Hello.first.fail.guilty.jpg|340px]] | ||
| + | |||
| + | Hélas je n'ai pas encore reçu de fraises de rechange, donc pour contourner le problème, j'ai donc réglé la taille de l'outil à 0.45mm. | ||
| + | |||
| + | Cette dimension est plus conforme à la vraie taille de la pointe. Heureusement qu'elle n'est pas plus usée car à 0.5mm, j'ai vu dans fabmodules que des séparations entre des pistes disparaissent... | ||
| + | |||
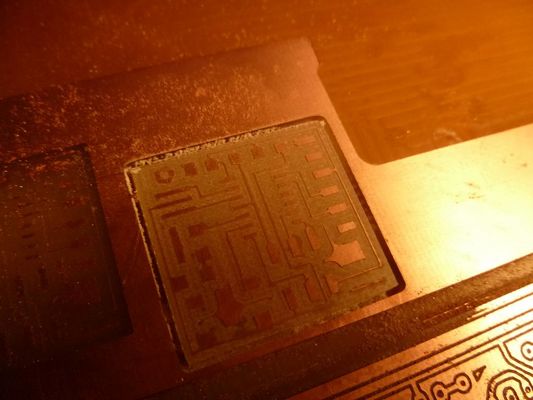
| + | Finalement, je suis arrivé à un résultat assez satisfaisant : | ||
| + | |||
| + | [[image:Hello.second.comparaison.jpg|300px]][[image:Hello.second.succes.jpg|533px]] | ||
| + | |||
| + | ===soudure des composants=== | ||
| + | |||
| + | Je progresse doucement dans la soudure de composants CMS. | ||
| + | |||
| + | Ce n'est finalement pas si difficile : il faut surtout de la bonne musique... | ||
| + | |||
| + | [[image:Hello.components.jpg|500px]] | ||
| + | |||
| + | en attendant d'avoir des résistances de 100 Ohms, j'en ai mis une de 499 après la led : celle-ci s'allumera un peu moins vivement. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Catégorie:FabAcademy]] | ||
Version actuelle en date du 9 mars 2015 à 13:21
exercice de conception electronique à travers la fabacademy
redessiner le hello world en ajoutant au moins une led et un bouton.
l'occasion de tester différents éditeurs electronique.
Sommaire
sujet
Redessiner le circuit hello world en ajoutant au moins une led et un bouton (et les résistances éventuellement nécessaires)
analyse du circuit
puce
la puce est un ATtiny44 ssu : la fiche technique nous aidera bien
4 pins sont libres : à gauche PB2 et PA7 , à droite pA2 et PA3
Les deux ports (A et B) sont bi directionnels avec des résistances pullup intégrées.
Le port A contient des pins 8bits
Le port B des pins des pins 4 bits
led
je vais utiliser une led rouge. d'après sa fiche technique,
continuous forward current = 30mA
tension de seuil = 2V
le circuit sera alimenté en 5V donc il faut ajouter une résistance:
R = ( 5 - 2 ) / 0,03 = 100 Ohms
Il existe une calculatrice en ligne ici : http://led.linear1.org/1led.wiz
bouton
le bouton sera un switch NO (normaly open)
J'ai vérifié dans le datasheet la forme des pads pour ne pas me tromper de sens car il a 4 broches.
Je le cable en direct car j'utiliserais une resistance pullup interne au controleur.
dessin
fabmodules
COmme les fabmodules font (presque) tout, il est possible de dessiner des PCB avec, sous la forme d'un language descriptif de composant : c'est un HDL : Hardware description language.
Je suis partit du fichier hello.ftdi.44.cad que j'ai modifié en déplaçant un peu les composants, et en ajoutant les miens :
LED1=LED_1206('RLED')
pcb=LED1.add(pcb,XTAL1.x+0.05,XTAL1.y-.22,z,angle=-90)
pcb = wire(pcb,w,
LED1.pad[1], IC1.pad[5])
R2 = R_1206('R2\n100'); pcb=R2.add(pcb,LED1.x-0.07,LED1.y-.15,z,angle=0)
pcb = wire(pcb,w,
LED1.pad[2], R2.pad[2])
BUTTON1=button_6mm('BTON1')
pcb=BUTTON1.add(pcb,XTAL1.x+0.08,XTAL1.y-.55,z,angle=0)
pcb = wire(pcb,w,
BUTTON1.pad[4], point(IC1.pad[6].x-0.1,IC1.pad[6].y,z))
pcb = wire(pcb,w,
point(IC1.pad[6].x-0.1,IC1.pad[6].y,z), IC1.pad[6])
Pour obtenir le dessin du PCB, j'ai utilisé make_cad_png en choisisant la sortie
comme je trouvais ça un peu austère, j'ai rajouté ma petite touche personnelle :
class flower(part):
def __init__(self,r=.05,npetals=5):
self.value =
self.pad = [point(0,0,0)]
self.labels = []
d = r/2
p = d*1.1
self.shape = circle(p,0,d)
for i in range(1,npetals):
self.shape = add(self.shape,rotate_z(circle(p,0,d), float(360*i/npetals)))
self.shape=subtract(self.shape,circle(0,0,d*0.9))
ainsi
LOGO=flower(0.05,5)
pcb=LOGO.add(pcb,x+0.14,y+0.85,z)
dessine une belle fleur.
Fichier:Helloworld.cedric.cad.zip
Malgré un abord difficile, j'ai trouvé fabmodule plutot simple à utiliser, d'autant que le code étant en python, on peu le manipuler à loisir avec ce langage.
Par contre le routage est complètement manuel, et l'espace minimum entre les pistes n'est pas contraint...
Kicad
J'ai aussi exploré rapidement Kicad
un éditeur de librairies rapide : http://kicad.rohrbacher.net/quicklib.php
un tutoriel en français : http://www.elektronique.fr/documents-pour-le-site/documentation/Tutorial-Kicad-FR.pdf
un certain nombre de librairies : http://library.oshec.org/ qui ont l'air obsolettes
du coup j'essaye de convertir les librairies eagle fournies par le MIT avec l'outil eaglelbr2kicad : ça donne Fichier:Kicad.fablib.zip
j'ai réussi mais des bugs demeurent, comme la dimension des composants dans le schéma....à suivre
simulation
avec Qucs
Pour simuler les composants que j'ai ajouté au circuit, j'utilise Qucs logiciel libre de simulation électronique.
J'ai suivit le tutoriel sur le site du projet.
Qucs semble assez facile à prendre en main, mais je suppose que ça peut très vite devenir très compliqué pour simuler des circuits complexes.
modélisation
Fichier:HelloWorld.led.button.sch.zip
Comme il n'y avait pas de led dans la bibliothèque (que des diodes et je n'arrivais pas à retrouver les paramètres de ma led), j'en ai simulée une avec une résistance (à l'échelle de temps sur laquelle j'étudie le schéma, ça ne fait aucune différence).
J'ai ensuite ajouté des sondes, qui apparaissent sous la forme de voltmètres.
Puis j'ai placé une "Simulation en régime transitoire" de type linéaire, démarrant à 0 et finissant à 1ms, en 2 pas, pour avoir les valeurs dans le circuit dans deux états du bouton : ouvert et fermé.
Dans les paramètres du bouton, j'ai réglé le paramètre "time" à 1ms, qui correspond au temps qu'il met pour changer d'état.
Enfin, j'ai placé un tableau et sélectionné les valeurs à afficher. Puis j'ai lancé la simulation.
conclusion
Le résultat correspond bien à ce que j'espérais : à l'entrée PA7, la résistance de pull-up provoque une tension de 5V quand le bouton est ouvert. Lorsqu'il est fermé, elle passe à 0V.
Pour la Led, cette simulation confirme que le choix d'une résistance de 100 Ohms provoquera effectivement une tension de 2V aux bornes de celle-ci.
avec circuitLab
circuitlab est un logiciel en ligne de simulation électrique.
Il s'utilise dans un navigateur web, et est un peu plus simple que Qucs, quoique plus limité aussi.
j'ai quand même eu le temps de refaire le schéma avant d'être invité à créer un compte ;)
construction
fraisage
J'ai fraisé le circuit avec la modela et fabmodules.
Comme avec le fabISP, j'ai utilisé une pointe de javelot.
Par contre cette pointe est usée, elle fait maintenant des traces plus larges que 0.4mm, alors la carte était mal tracée : ci dessous, le raté et le coupable...
Hélas je n'ai pas encore reçu de fraises de rechange, donc pour contourner le problème, j'ai donc réglé la taille de l'outil à 0.45mm.
Cette dimension est plus conforme à la vraie taille de la pointe. Heureusement qu'elle n'est pas plus usée car à 0.5mm, j'ai vu dans fabmodules que des séparations entre des pistes disparaissent...
Finalement, je suis arrivé à un résultat assez satisfaisant :
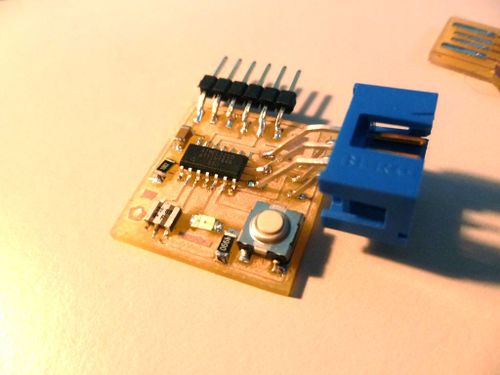
soudure des composants
Je progresse doucement dans la soudure de composants CMS.
Ce n'est finalement pas si difficile : il faut surtout de la bonne musique...
en attendant d'avoir des résistances de 100 Ohms, j'en ai mis une de 499 après la led : celle-ci s'allumera un peu moins vivement.